不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
jquery.treeview.async简介
编辑:dnawo 日期:2010-01-19
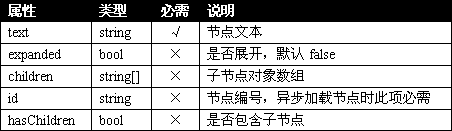
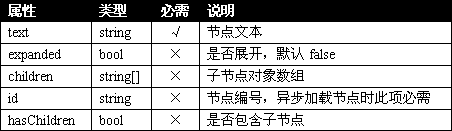
jquery.treeview.async用于在页面显示一个树形菜单,其特点在于所有节点都是异步获取的(只加载所需的节点,避免一次性加载全部导致客户端浏览器卡死),服务器端返回json格式的对象数组即可。每个json对象可以包含如下属性:

·简单的节点对象:{"text":"mzwu.com"}
·包含子节点对象(异步):{"text":"other","id":"other","hasChildren":"true"}
·包含子节点对象(非异步):{"text":"ftp","children":[{"text":"aaa.com"},{"text":"bbb.com"}]}
说明
异步获取节点数据时,treeview会使用get方式提交一个参数(root)到服务器端,treeview初始化(首次加载)时,这个参数值为source,之后异步获取子节点时,参数值为所点击节点的id值,服务器端需根据这一参数值不同返回不同的json对象数组:
demo.htm
treeview.asp:
扩展
为json节点对象增加了两个属性:url和target,表示节点链接地址和打开链接的窗口,jquery.treeview.async修改如下:
资源
·官方站点:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/
·下载地址:点击下载

·简单的节点对象:{"text":"mzwu.com"}
·包含子节点对象(异步):{"text":"other","id":"other","hasChildren":"true"}
·包含子节点对象(非异步):{"text":"ftp","children":[{"text":"aaa.com"},{"text":"bbb.com"}]}
说明
异步获取节点数据时,treeview会使用get方式提交一个参数(root)到服务器端,treeview初始化(首次加载)时,这个参数值为source,之后异步获取子节点时,参数值为所点击节点的id值,服务器端需根据这一参数值不同返回不同的json对象数组:
demo.htm
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery.treeview.async示例-Mzwu.Com</title>
<link href="lib/jquery.treeview.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" type="text/javascript" src="lib/jquery.js"></script>
<script language="JavaScript" type="text/javascript" src="lib/jquery.cookie.js"></script>
<script language="JavaScript" type="text/javascript" src="lib/jquery.treeview.min.js"></script>
<script language="JavaScript" type="text/javascript" src="lib/jquery.treeview.async.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#treeview").treeview({
url: "treeview.asp"
})
});
</script>
</head>
<body>
<ul id="treeview"></ul>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery.treeview.async示例-Mzwu.Com</title>
<link href="lib/jquery.treeview.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" type="text/javascript" src="lib/jquery.js"></script>
<script language="JavaScript" type="text/javascript" src="lib/jquery.cookie.js"></script>
<script language="JavaScript" type="text/javascript" src="lib/jquery.treeview.min.js"></script>
<script language="JavaScript" type="text/javascript" src="lib/jquery.treeview.async.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#treeview").treeview({
url: "treeview.asp"
})
});
</script>
</head>
<body>
<ul id="treeview"></ul>
</body>
</html>
treeview.asp:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<% If Request.QueryString("root")="source" Then %>
[{"text":"mzwu.com"},{"text":"other","id":"other","hasChildren":"true"}]
<% End If %>
<% If Request.QueryString("root")="other" Then %>
[{"text":"ftp","expanded":"true","children":[{"text":"aaa.com"},{"text":"bbb.com"},{"text":"ccc.com"}]},{"text":"web","children":[{"text":"xxx.com"},{"text":"yyy.com"},{"text":"zzz.com"}]}]
<% End If %>
[{"text":"mzwu.com"},{"text":"other","id":"other","hasChildren":"true"}]
<% End If %>
<% If Request.QueryString("root")="other" Then %>
[{"text":"ftp","expanded":"true","children":[{"text":"aaa.com"},{"text":"bbb.com"},{"text":"ccc.com"}]},{"text":"web","children":[{"text":"xxx.com"},{"text":"yyy.com"},{"text":"zzz.com"}]}]
<% End If %>
扩展
为json节点对象增加了两个属性:url和target,表示节点链接地址和打开链接的窗口,jquery.treeview.async修改如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码/*
* Async Treeview 0.1 - Lazy-loading extension for Treeview
*
* http://bassistance.de/jquery-plugins/jquery-plugin-treeview/
*
* Copyright (c) 2007 Jörn Zaefferer
*
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
* Revision: $Id$
*
*/
;(function($) {
function load(settings, root, child, container) {
$.getJSON(settings.url, {root: root}, function(response) {
function createNode(parent) {
var current = $("<li/>").attr("id", this.id || "").html("<span>" + this.text + "</span>").appendTo(parent);
if (this.url) {
current.children("span").html("<a href='"+this.url+"' target='"+(this.target||"_blank")+"'>"+this.text+"</a>");
}
if (this.classes) {
current.children("span").addClass(this.classes);
}
if (this.expanded) {
current.addClass("open");
}
if (this.hasChildren || this.children && this.children.length) {
var branch = $("<ul/>").appendTo(current);
if (this.hasChildren) {
current.addClass("hasChildren");
createNode.call({
text:"placeholder",
id:"placeholder",
children:[]
}, branch);
}
if (this.children && this.children.length) {
$.each(this.children, createNode, [branch])
}
}
}
$.each(response, createNode, [child]);
$(container).treeview({add: child});
});
}
var proxied = $.fn.treeview;
$.fn.treeview = function(settings) {
if (!settings.url) {
return proxied.apply(this, arguments);
}
var container = this;
load(settings, "source", this, container);
var userToggle = settings.toggle;
return proxied.call(this, $.extend({}, settings, {
collapsed: true,
toggle: function() {
var $this = $(this);
if ($this.hasClass("hasChildren")) {
var childList = $this.removeClass("hasChildren").find("ul");
childList.empty();
load(settings, this.id, childList, container);
}
if (userToggle) {
userToggle.apply(this, arguments);
}
}
}));
};
})(jQuery);
* Async Treeview 0.1 - Lazy-loading extension for Treeview
*
* http://bassistance.de/jquery-plugins/jquery-plugin-treeview/
*
* Copyright (c) 2007 Jörn Zaefferer
*
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
* Revision: $Id$
*
*/
;(function($) {
function load(settings, root, child, container) {
$.getJSON(settings.url, {root: root}, function(response) {
function createNode(parent) {
var current = $("<li/>").attr("id", this.id || "").html("<span>" + this.text + "</span>").appendTo(parent);
if (this.url) {
current.children("span").html("<a href='"+this.url+"' target='"+(this.target||"_blank")+"'>"+this.text+"</a>");
}
if (this.classes) {
current.children("span").addClass(this.classes);
}
if (this.expanded) {
current.addClass("open");
}
if (this.hasChildren || this.children && this.children.length) {
var branch = $("<ul/>").appendTo(current);
if (this.hasChildren) {
current.addClass("hasChildren");
createNode.call({
text:"placeholder",
id:"placeholder",
children:[]
}, branch);
}
if (this.children && this.children.length) {
$.each(this.children, createNode, [branch])
}
}
}
$.each(response, createNode, [child]);
$(container).treeview({add: child});
});
}
var proxied = $.fn.treeview;
$.fn.treeview = function(settings) {
if (!settings.url) {
return proxied.apply(this, arguments);
}
var container = this;
load(settings, "source", this, container);
var userToggle = settings.toggle;
return proxied.call(this, $.extend({}, settings, {
collapsed: true,
toggle: function() {
var $this = $(this);
if ($this.hasClass("hasChildren")) {
var childList = $this.removeClass("hasChildren").find("ul");
childList.empty();
load(settings, this.id, childList, container);
}
if (userToggle) {
userToggle.apply(this, arguments);
}
}
}));
};
})(jQuery);
资源
·官方站点:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/
·下载地址:点击下载
 上一篇: C#使用BinaryWriter和BinaryReader读写文件
上一篇: C#使用BinaryWriter和BinaryReader读写文件 下一篇: C#使用SOAP调用Web Service
下一篇: C#使用SOAP调用Web Service 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 11635
发表评论
请登录后再发表评论!





